ESP-WRoom-02 ⇒ Internet
WRoom-02のサーバ化はこれまたサンプルプログラムで実装できます。ESP8266のWebサーバ構築用サンプルプログラムを加工して仮にWebサーバを立ててみます。
サンプルプログラムは、[ファイル]の[スケッチ例]から[ESP8266Webserver][AdvancedWebserver]を選択すると新たなスケッチとしてサンプルプログラムが展開されます。
展開されたプログラムのssidとpasswordを変更することで簡易Webサーバを構築できます。
変更点を以下に示します。
<変更>
const char *ssid = "YourSSIDHere";
const char *password = "YourPSKHere";
// ↓↓
const char *ssid = "<それぞれのWi-FiのSSID>";
const char *password = "<それぞれのWi-Fiのパスワード>";void setup(){
WiFi.mode ( WIFI_STA );
WiFi.begin ( ssid, password );
}
// ↓↓
void setup(){
WiFi.mode ( WIFI_STA );
WiFi.begin ( ssid, password );
WiFi.config(ip, gateway, subnet ); //IPアドレス固定用
}<include文下に追加>
IPAddress ip(192,168,***,***); //任意のIPアドレス
PAddress gateway(192,168,***,***); //デフォルトゲートウェイ
IPAddress subnet(255,255,***,***); //サブネットマスク
//区切り文字はドットではなくカンマです変更したソースコードをArduino IDMで読み込み、WRoom-02に書き込みます。書き込み手順は上記と同様です。
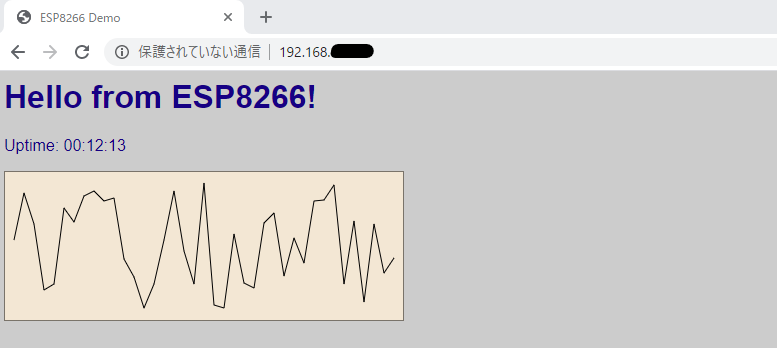
書き込みがうまく完了したら、任意のブラウザで指定したIPアドレスを開いてみると、以下のような画面が表示されるはずです。

これでWRoom-02を使った簡易Webサーバの構築が出来ました。
これでシリアル通信とWebサーバそれぞれの通信が出来ました。あとはこの2つを合体させて、httpリクエストが来たらCO2センサの値を返すプログラムにしてあげるのみです。
必要ない機能を取り除き、四苦八苦しながらプログラムを改良していき…

ようやくセンサ値を返すことが出来るようになりました。
実装コードは上記2つのサンプルコードを組み合わせただけですのでここでの記載は無しです。
仕組みとしてはめちゃくちゃ簡単ですので(通信の基礎知識があれば)
次はOpenBlocksで値を取得します。
WRoom-02 ⇄ OpenBlocks(Node-Red)
WRoom-02Webサーバからデータを取得するために、OpenBlocksがサポートしているNode-Redを使用します。
OpenBlocksの設定等は公式ドキュメントをご覧ください。参考程度に前回の記事も。
Node-Redとは
Node-REDはハードウェアデバイス、APIおよびオンラインサービスを新しく興味深い方法で接続するためのツールです。
ブラウザベースのエディタによってパレットに並ぶ多種多様なノードを結びつけて用意にフローを作成でき、さらにシングルクリックで実行環境にデプロイすることができます。
https://nodered.jp/
IoT向けのビジュアルプログラミング開発ツールで、ブラウザ上で開発でき、デプロイもワンクリック。Node.js上に構築されているので新機能の追加も拡張も簡単‼という優れものです。
このNode-RedをOpenBlocks上でインストールできるので早速インストールします。
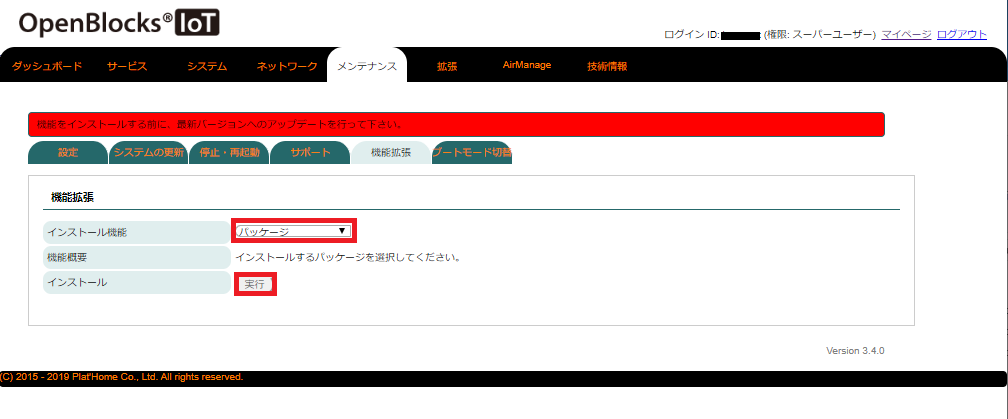
OpenBlocks WebUI画面の[メンテナンス]タブ[拡張機能]、「インストール機能」一覧よりNode-Redを選択し、「インストール」を実行します。インストールにしばらく時間がかかります。

インストールが終わったらフィルター設定でNode-Redを有効化します。
[システム]タブの[フィルター]より、「フィルター開放設定」でNode-Redを有効にし、保存

これでNode-Redを使う環境が整いました。
[サービス]タブの「機能」よりNode-Redのリンクをクリック。
[Node-Red]の使用設定で使用するを選択。「操作」のリンクをクリックするとNode-Redの画面に遷移します。


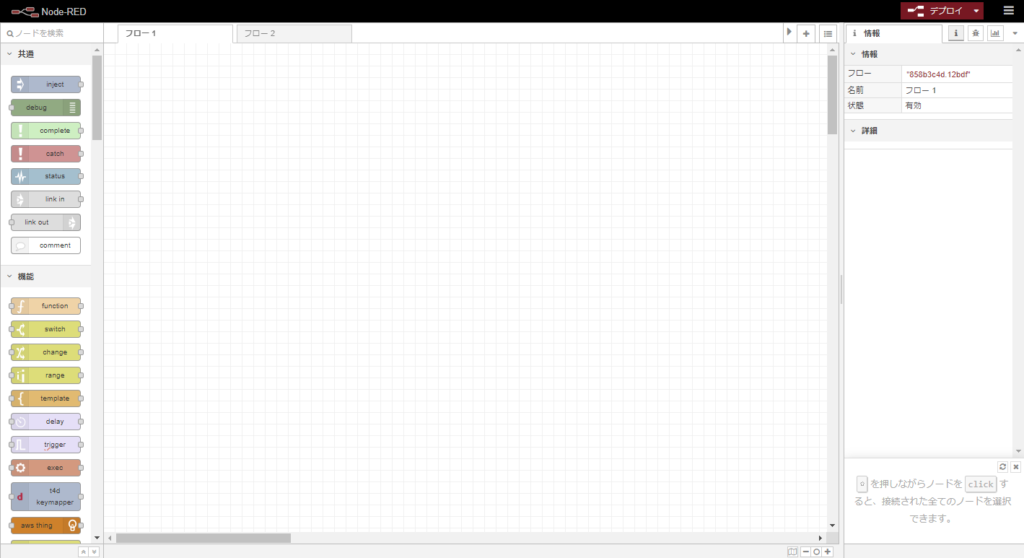
Node-Redではノードと呼ばれる部品を繋ぎ合わせて動かすことができます。
今回Node-Redで実現したい内容は、
- Webサーバ(WRoom-02)にhttpリクエストを投げる
- 帰ってきたレスポンスの形を整える。ついでに来た時間も付ける。
- OpenBlocksのPD Repeaterにデータを投げる
以上の3つを実現していきます。
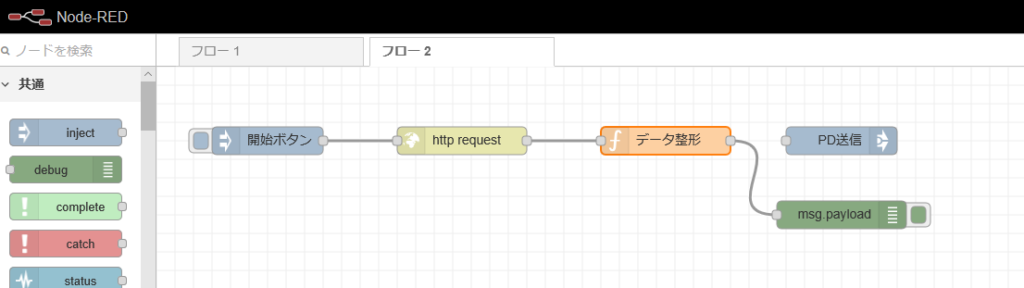
まずは開始ボタンの役割を果たす、共通ノードから[inject]をフロー内部にドラック&ドロップします。
フロー上にあるノードをダブルクリックするとノードの編集が可能ですがinjectは後ほど編集します。
次にhttpリクエストを投げるためのノード、ネットワークから[http request]をinjectノードの右横にドラック&ドロップ。
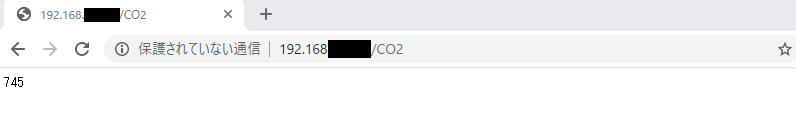
ここはダブルクリックで編集します。メソッドはGET、URLは先ほどWRoom-02で立てたWebサーバのIPアドレスです。今回私はIPアドレスの最後に/CO2を付けることでセンサ値が帰ってくるような設定にしたので「192.168.***.***/CO2」と入力しました。出力形式はJsonオブジェクトで名前は任意で決めてください。
次はレスポンスの形を整えるノード。機能から[function]をリクエストノードの横に置きます。
このノードではJavascriptによるデータの整形を行います。
付け焼き刃のJavascriptで整形したので改良の余地はたくさんありそうです…(一応コードを貼っておきます)
var date = new Date();
var time = date.getUTCFullYear()+ '/' + ('0' + (date.getUTCMonth() + 1)).slice(-2)+ '/' + ('0' + date.getUTCDate()).slice(-2)+ ' ' + ('0' + (date.getUTCHours() + 9 )).slice(-2)+ ':' + ('0' + date.getUTCMinutes()).slice(-2)+ ':' + ('0' + date.getUTCSeconds()).slice(-2);
msg.payload = {
"time":time,
"CO2": msg.payload
};
return msg;最後にOpenBlocksのPD Repeaterにデータを送信するノードです。出力から[ipc out]を一番右に配置します。
ここに記入するPathは後ほど設定するのですが、先に入力しておきます。状況に応じて変更してください。
Pathは「/pd_repeater/userdev_0000001.sock」と入力します。
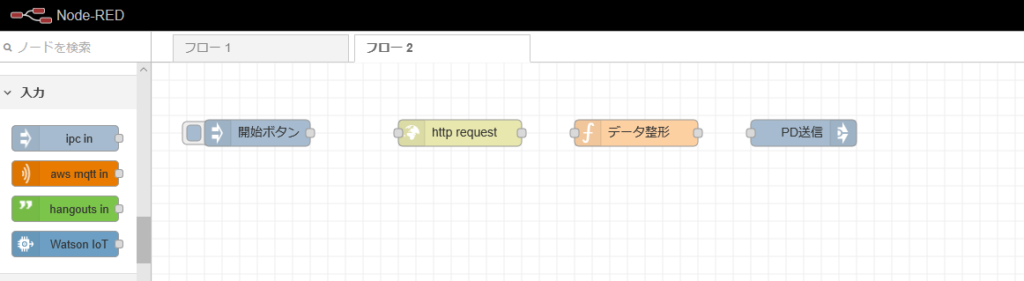
この4つのノードがそれぞれの役割を果たし、データのやり取りをしてくれます。

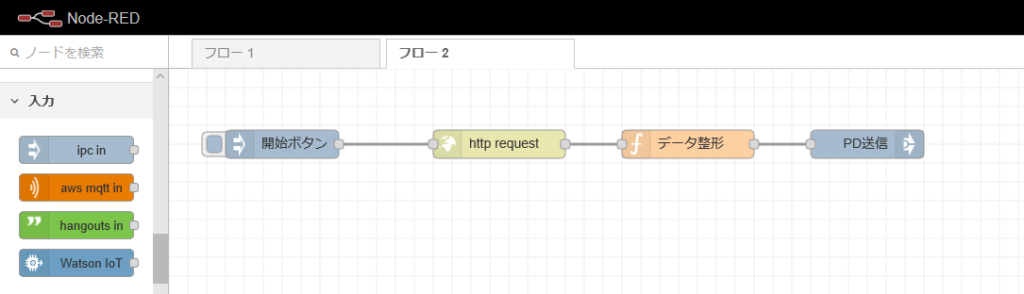
あとはノードについている左右の丸いぽっちをドラック&ドロップでつなげると…

接続が完了しました。これでデータが流れていきます。
動作確認をしてみます。データ整形の横に共通ノードから[debug]ノードを置き、PD送信への線をdebugノードに切り替えます。操作としてはPD送信側の接続部分を[shift + ドラック]することで線の移動を行えます。

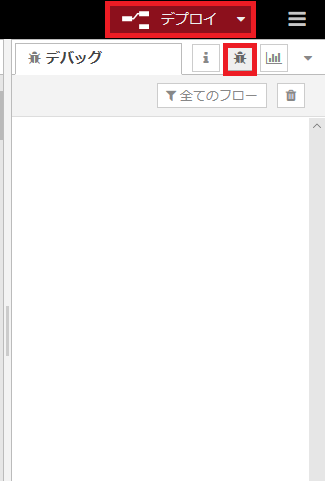
この状態になったら右上のデプロイボタンをクリックし、実行可能状態にします。
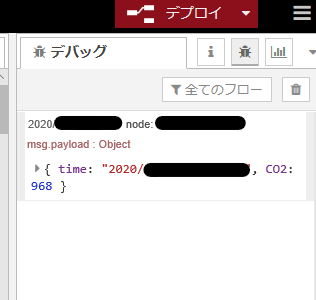
デプロイボタンの下にある虫マークのデバックウィンドウを開いて、流れてきたデータを見ます。

デプロイしたら左の[inject]ノードについているボタンを押すと実行されます。
ボタンを押して、値が出力されたら成功です。

ノードの線をPD送信に付け替えて再デプロイします。
Node-Redでの実装は以上です。次はOpenBlocks内での設定です。